By default, fastapi comes with swagger for API testing and redoc for API documentation. Let's replace them with elements, a pretty API documentation tool.
Turn off the defaults
Turn off the default documentation by setting it to None
app = FastAPI(
docs_url=None, redoc_url=None
)
Add the new docs view
@app.get("/docs", include_in_schema=False)
async def api_documentation(request: Request):
return HTMLResponse("""
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Elements in HTML</title>
<script src="https://unpkg.com/@stoplight/elements/web-components.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/@stoplight/elements/styles.min.css">
</head>
<body>
<elements-api
apiDescriptionUrl="openapi.json"
router="hash"
/>
</body>
</html>""")
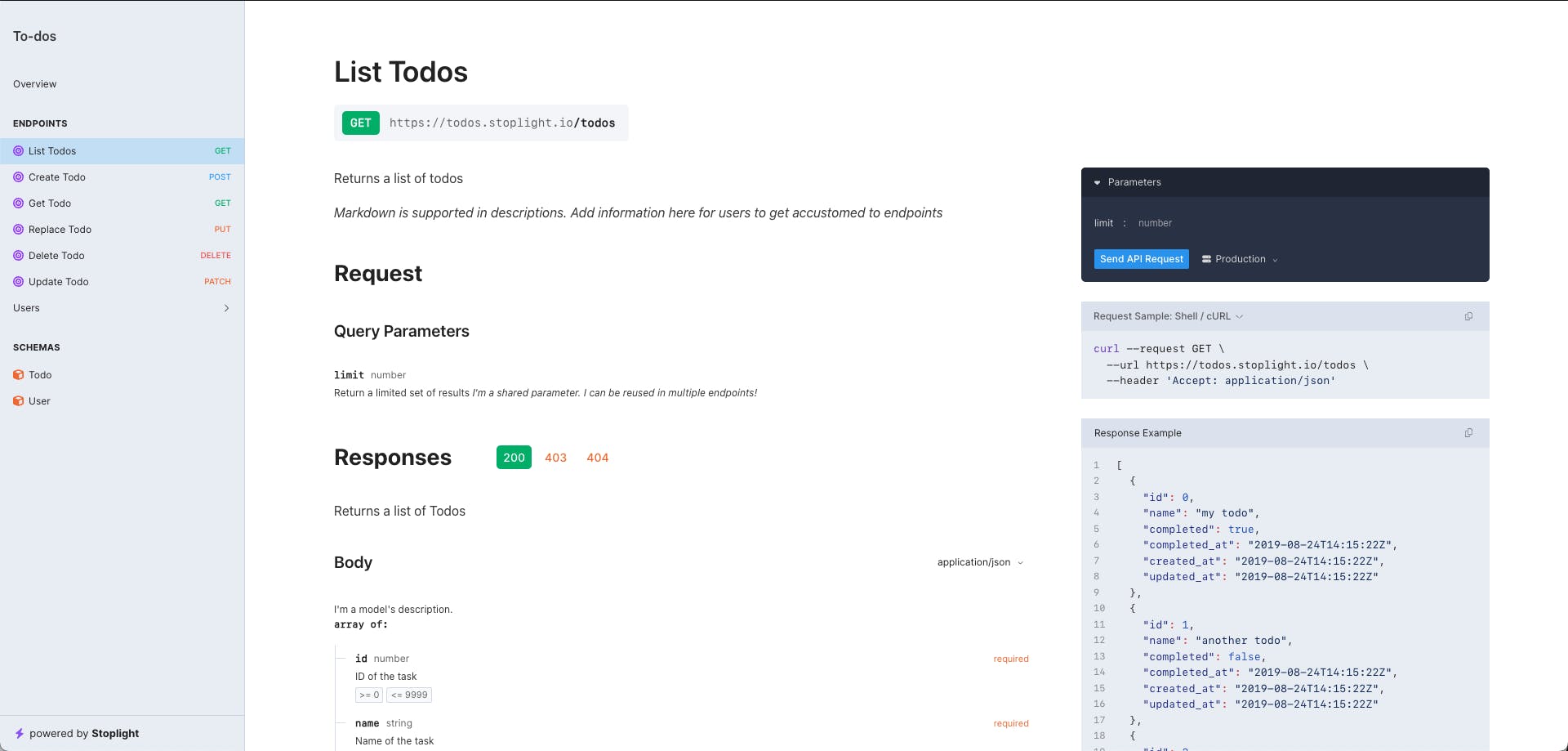
Navigate to /docsYou should see something like this